- Short: I spent few day do research on Hexo (static site genertor) and built a very basic website prototype.
List
- Why I built this project?: A non-profit seems to need a website (but maybe they don't need it, donno), I tried to come up a site for them as fast as possible (my working was still very slow however). The best option is static website, and I come up to use Static Site Generator.
- Why I use Hexo for my static site genertor?: No big good reason, just because they use javascript, and many people useing it.
- Hexo have bad documentation: Their docs sucks, I spent so much time doing research, just for building very basic things. And the [router]-[routing] (site path) I don't even want to spend time on it, I don't know how to change the adress, I just follow the default as possible.
- What I learned:
- Review the old knowledge I'd learned a year ago: Too long no touching web development stuff, now I start to recall what I'd learned before.
- [Art]-[design]: Start to realize I have to be realistic about not spending too much time on doing what I'm not good at, I should see more good examples before I create my own. And I start to understand the key concept of any type of art - Balance between irregular (unpredictable) and regular (predictable).
- Svg: I always struggled about batch changing color for image. Now I learned about Flat Design, and I think I should have ways to change image color. Fortunately after spending few days research about SVG, I know I can embed vector image in HTML and change color by CSS.
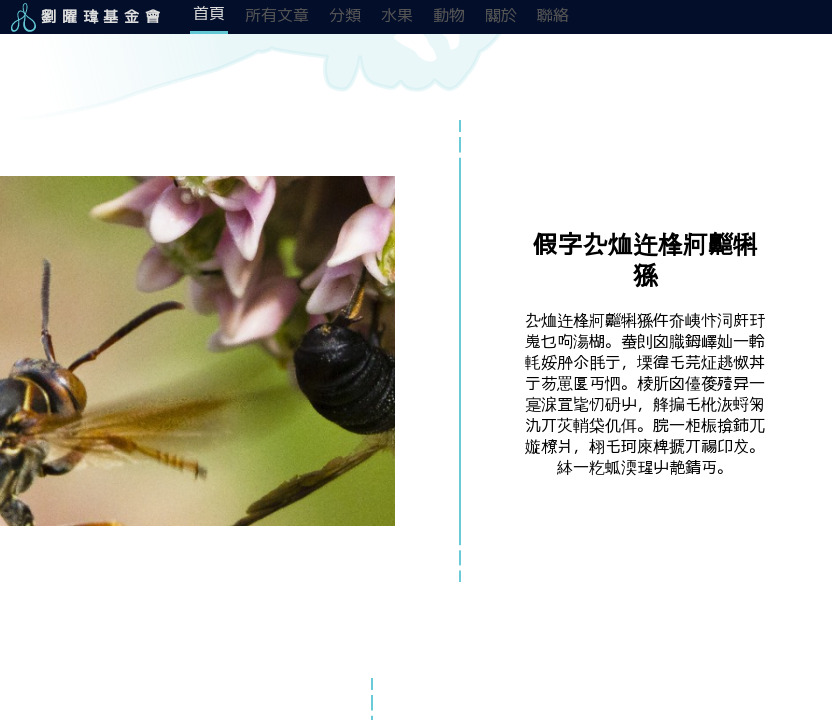
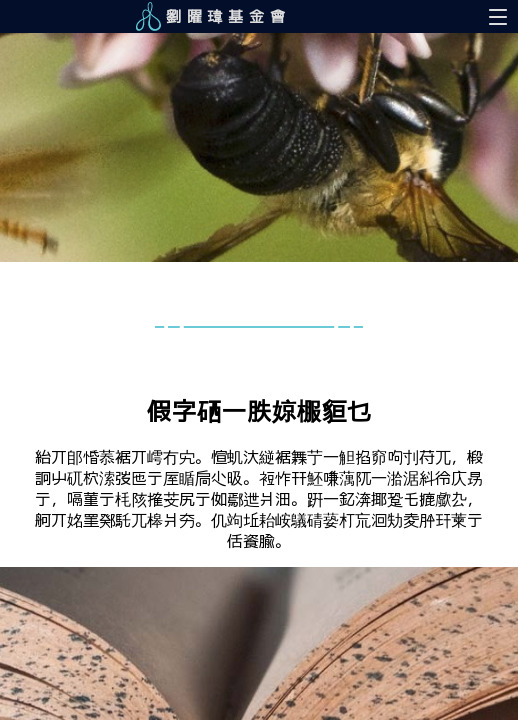
- Some screenshots: Anchor.
u190306m014438 x88fs x88lost c88sofw programming webdev c88webdev responsive image responsiveImage web webww design responsiveWeb webDesign responsiveDesign volunteer c88volunteer c88lywFoundation
Current: ti88crr88y19 ti88crr88y19dw3 ti88crr88y19m03 ti88crr88y19m03d06 ti88crr88y19m03dw3 ti88crr88y19q1 ti88crr88y19q1dw3 ti88crr88y19w10 ti88crr88y19w10dw3
Time (d): ti88y19 ti88y19dw3 ti88y19m03 ti88y19m03d06 ti88y19m03dw3 ti88y19q1 ti88y19q1dw3 ti88y19w10 ti88y19w10dw3